Membuat Header dan Footer Situs Hugo

⛾ Home ─ hugo
Minggu, 06 November 2022
(Diupdate: Kamis, 19 Januari 2023) -
📗
2 Menit
Disini kita akan belajar cara membuat bagian header dan footer untuk situs hugo.
Pada pembelajaran sebelumnya, kita sudah belajar cara untuk membuat postingan atau artikel dan menampilkannya di situs hugo.
Sekarang, kita akan belajar cara untuk membuat header dan footer di situs hugo.
Idealnya, sebuah situs (website, blog, web forum, atau lainnya) pasti memiliki bagian atas (header) dan bagian bawah (footer).
Oleh karena itu, kita juga perlu tau cara untuk membuat header dan footer untuk situs hugo yang kita buat.
Pada artikel atau postingan yang lalu, kita sudah membuat file-file yang akan kita gunakan pada pembelajaran ini. Lihat artikel atau postingannya.
Pastikan sekali lagi, kita membuat file di jalur folder yang tepat.
Pada pembelajaran kali ini, kita hanya akan mengotak-atik (belajar) menggunakan file-file di dalam folder partials.
Lihat ilustrasi dibawah ini:
1layouts
2 ├── _default
3 ├── partials
4 ├── head.html
5 ├── header.html
6 ├── footer.html
Setelah mengetahuinya, kita dapat membuat struktur html untuk bagian header dan footer pada file yang sudah kita buat tadi.
Kamu bisa gunakan kode dibawah ini.
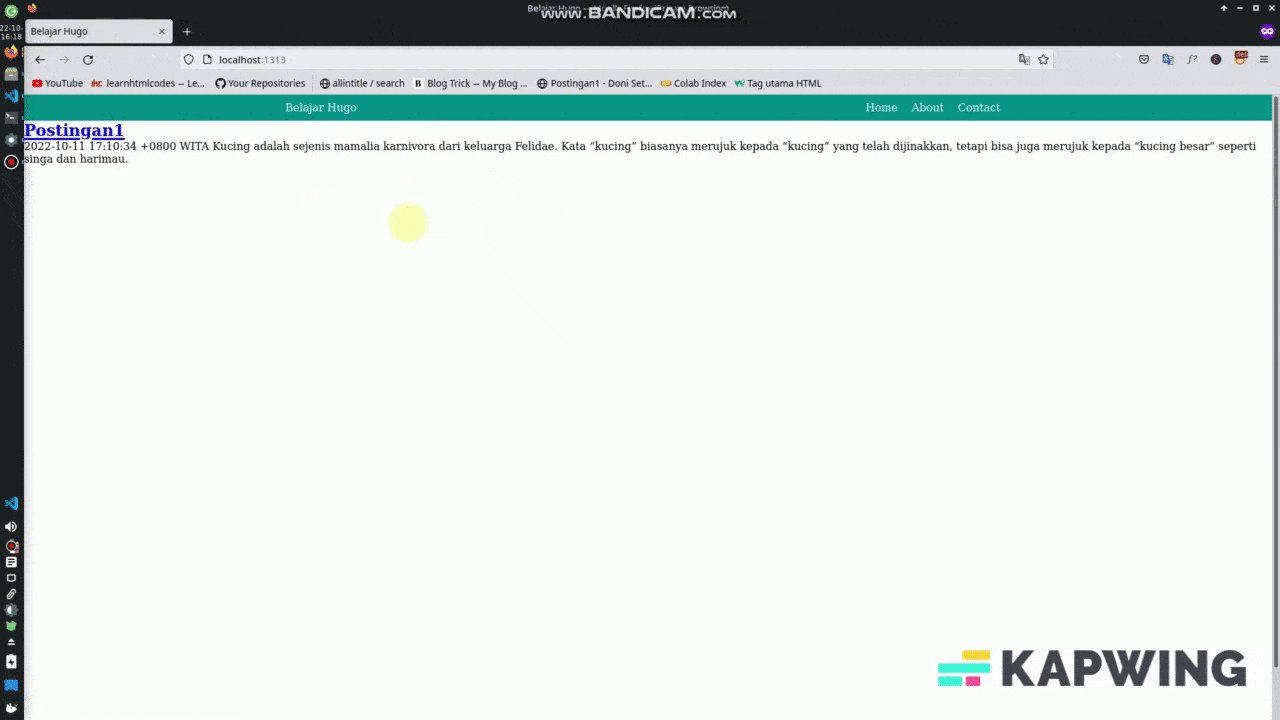
1. Bagian header
1layouts
2 ├── _default
3 ├── partials
4 ├── head.html
5 ├── header.html
6 ├── footer.html
Salin dan tempel kode dibawah ini ke file header.html:
1<a href="{{ .Site.BaseUrl }}">Belajar hugo</a>
2<nav>
3 <a href="/">Home</a>
4 <a href="/about">About</a>
5 <a href="/contact">Contact</a>
6</nav>
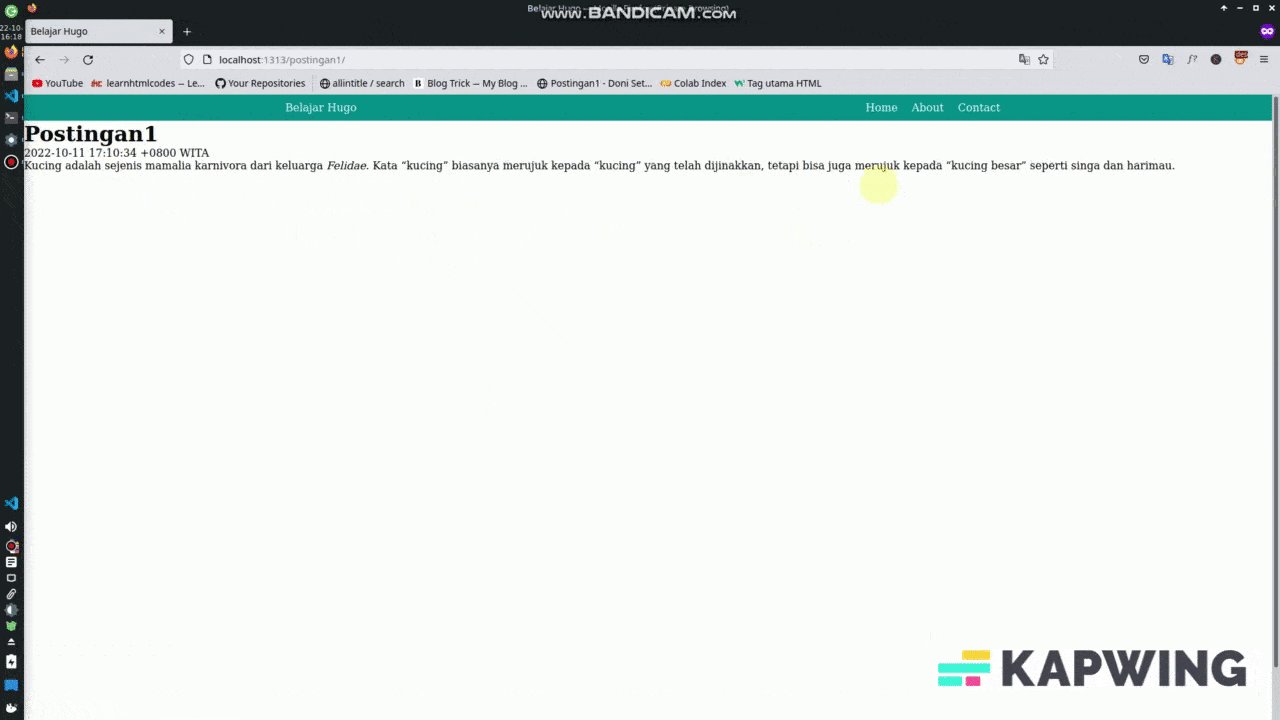
2. Bagian footer
1layouts
2 ├── _default
3 ├── partials
4 ├── head.html
5 ├── header.html
6 ├── footer.html
salin dan tempel kode dibawah ini ke file footer.html
1<nav>
2 <a href="/">Privacy Policy</a>
3 <a href="/">About Us</a>
4</nav>
3. Styling header dan footer
Untuk memudahkan kita membedakan bagian header dan footer. Kita perlu sedikit kode CSS. Buat file bernama styling.css di dalam folder static.
Kira-kira letak filenya akan terlihat seperti ini:
1static
2 ├── styling.css
Salin dan tempel kode css dibawah ini ke dalam file styling.css:
1* {
2 margin: 0;
3 padding: 0;
4 box-sizing: border-box;
5}
6header {
7 background-color: darkcyan;
8 display: flex;
9 padding: 10px;
10 justify-content: space-around;
11}
12header *, footer * {
13 color: aliceblue;
14 text-decoration: none;
15}
16header nav a, footer nav a {
17 margin-right: 16px;
18}
19footer {
20 background-color: darkcyan;
21 display: flex;
22 gap: 20px;
23 padding: 10px;
24 justify-content: center;
25}
26#content {
27 min-height: 100vh;
28}
4. Hubungkan file CSS melalui file head.html
Setelah semua langkah diatas sudah kita lakukan. Kita juga perlu menghubungkan file CSS yang kita buat tadi ke situs hugo.
Salin dan tempel kode dibawah ini ke file head.html:
1<title>Belajar hugo</title>
2<meta name="viewport" content="width=device-width, initial-scale=1.0">
3<link rel="stylesheet" href="{{ .Site.BaseURL }}/styling.css">
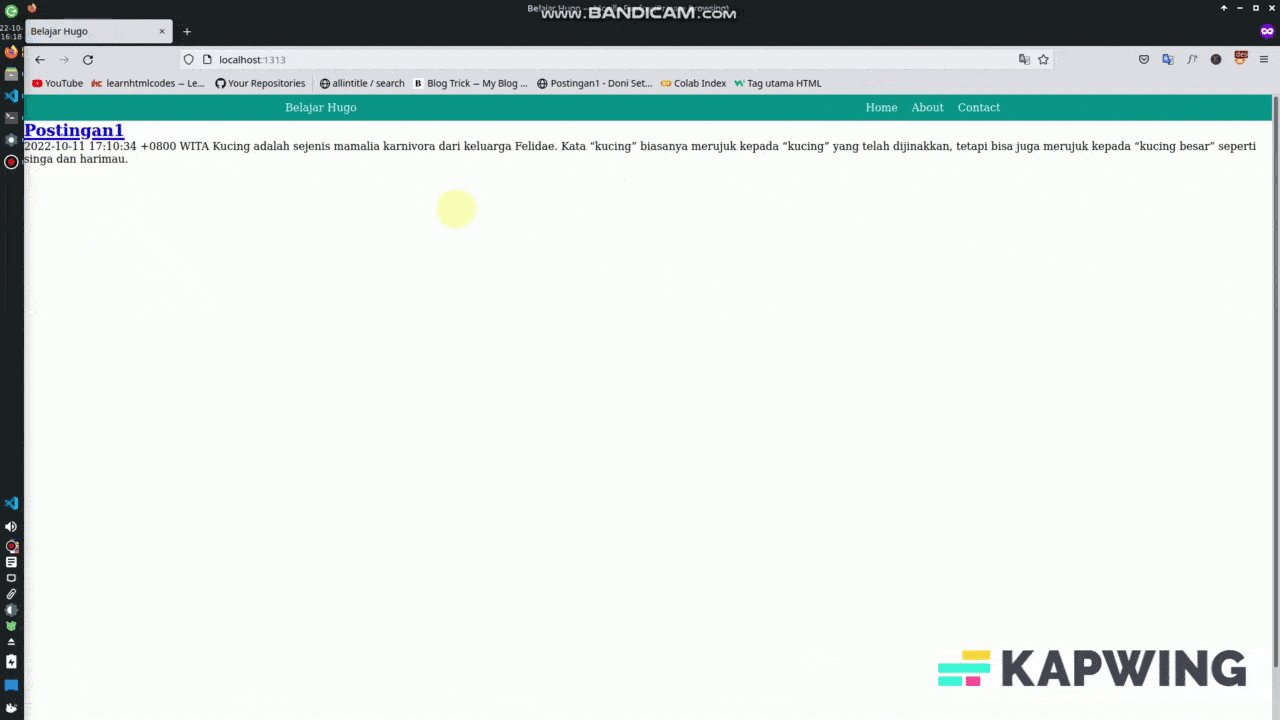
Buka browser dan lihat perubahan pada situs hugo kamu.

Jangan lupa simpan filenya ya 😄.