Mengatur Halaman Situs Hugo

⛾ Home ─ hugo
Selasa, 08 November 2022
(Diupdate: Kamis, 19 Januari 2023) -
📗
2 Menit
Disini kita akan belajar cara membuat dan mengatur daftar artikel atau postingan dengan membuat halaman khusus seperi halaman blog.
Pada pembelajaran sebelum-sebelumnya, kita sudah belajar cukup banyak hal.
Mulai dari mengenal apa itu hugo, belajar struktur direktori hugo, menampilkan teks dan gambar di situs hugo, dan lain-lain.
Saya memberikan penjelasan ini karena setelah artikel ini, kita akan mulai masuk ke pembelajaran yang lebih menguras otak kita dan mungkin lebih sulit untuk dipahami.
Sebisa mungkin, saya akan menyederhanakan dan memberikan gambaran tentang apa yang akan kita pelajari nanti.
Sekarang, kita akan belajar cara membuat halaman khusus untuk daftar konten (yaitu postingan atau artikel di situs hugo).
Sebagai contoh, saya ingin membuat sebuah halaman dengan nama blog yang isinya adalah berbagai macam artikel yang saya tulis sendiri.
Kenapa perlu halaman khusus untuk daftar konten?
Umumnya, alasan membuat halaman khusus untuk daftar artikel adalah karena ingin menempatkan atau mengelompok-kan artikel sesuai dengan topik atau kategorinya.
Atau bisa juga karena halaman utama situs sudah digunakan untuk tujuan lainnya atau karena alasan-alasan lainnya.
Setelah mengetahui kenapa kita butuh halaman khusus. Selanjutnya kita akan belajar cara membuat halaman khusus dan menempatkan postingan atau artikel kita di dalamnya.
Saya akan membagikan kode yang sudah saya buat sebelumnya untuk halaman khusus blog (jangan lupa, halaman khusus diatur di file list.html).
Setelah kamu selesai belajar ini, kamu boleh membuat halaman khusus sendiri yang benar-benar berbeda, sesuai dengan kebutuhan dan keinginanmu.
Buat halaman blog
-
Buka terminal di visual studio code kamu atau terminal eksternal.
-
Kemudian buat sebuah folder dengan nama blog di dalam folder content.
Atau salin dan tempel kode dibawah:
1hugo new blog/artikel1.md
Dengan perintah diatas, hugo secara otomatis akan membuatkan kita halaman khusus dengan nama blog yang bisa kita akses nantinya.
Setiap ingin membuat halaman khusus kategori tertentu atau halaman khusus lainnya. Kita juga harus membuat sebuah file didalamnya (file apa saja) agar tidak terjadi error.
- Sisipkan atau ketik beberapa penggal teks di dalam file artikel1.md yang baru saja kita buat.
Atau gunakan teks dibawah ini:
1Sejumlah keberagaman dari Homo (jenis manusia purba maksudnya) dikelompokkan menjadi kategori yang lebih luas yaitu Manusia Purba, berlawanan dengan manusia modern (Homo sapiens), pada periode dimulai dari 500.000 tahun lalu. Kategori-kategori tersebut biasanya mengikutkan Homo heidelbergensis, Homo rhodesiensis, Homo neanderthalensis, dan mungkin juga termasuk Homo antecessor.
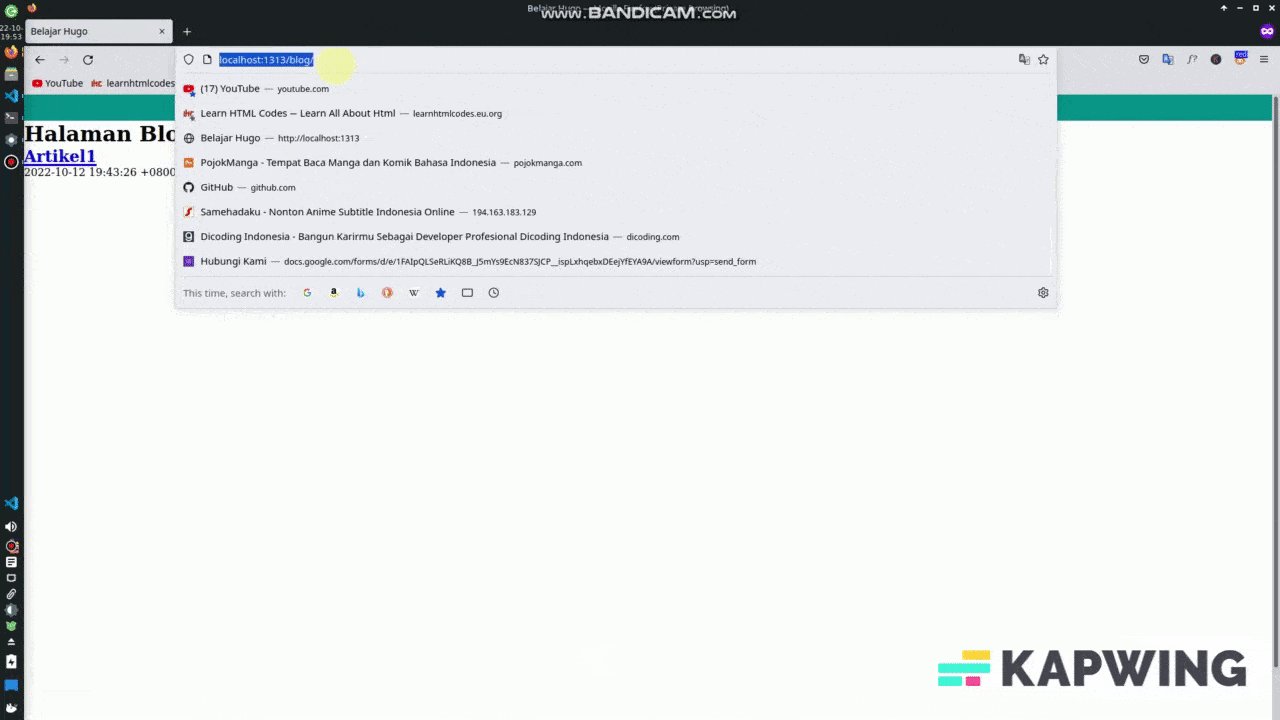
- Buka File list.html kamu, dan masukkan kode dibawah ini:
1{{ define "main" }}
2 <h1>Halaman Blog</h1>
3 {{ range .RegularPages.ByDate }}
4 <div>
5 <h2><a href="{{ .Permalink }}">{{ .Title }}</a></h2>
6 <span>{{ .Date }}</span>
7 {{ .Summary }}
8 </div>
9 {{ end }}
10{{ end }}
- Jalankan situs hugo seperti biasa (lewati langkah ini jika sudah).
1hugo server -D
- Setelah itu, buka browser dan buka situs hugo. Kemudian tambahkan
/blogdi url situs.
Kira-kira akan terlihat seperti ini urlnya localhost:1313/blog.
Sekarang kita sudah berhasil membuat sebuah halaman khusus dengan nama blog untuk artikel atau postingan situs hugo kita.

Kesimpulan
Dengan cara yang sama, kita juga dapat mengelompokkan semua konten di situs hugo menjadi beberapa kategori atau kelompok sesuai dengan topik postingan atau artikel.
Selanjutnya kita akan belajar tentang front matter di hugo. Mulai dari pengertiannya, kegunaan atau fungsi front matter, cara membuat, menambahkan, dan mengkustom front matter.
Jangan lupa simpan filenya ya 😄.