Cara Menjalankan Kode Javascript

⛾ Home ─ javascript-dasar
Jumat, 23 Desember 2022
(Diupdate: Kamis, 19 Januari 2023) -
📗
1 Menit
Di javascript kamu tidak perlu melakukan penginstallan aplikasi atau software khusus atau melakukan konfigurasi.
Cukup dengan sebuah browser kamu sudah bisa menjalankan kode javascript secara langsung atau dari console browser.
Saya menyarankanmu untuk menggunakan browser chrome agar lebih mudah saat kamu mengikuti pembelajaran disini.
Terdapat 2 cara untuk menjalankan kode javascript di browser:
- Secara langsung (menjalankan kode ketika halaman atau file html dibuka)
- Menggunakan console browser
1. Jalankan kode javascript di browser secara langsung
Untuk menjalankan kode javascript di browser secara langsung, kamu perlu mengetahui tag <script> di HTML.
Lihat contoh dibawah ini:
1<!DOCTYPE html>
2<html>
3<head>
4 <meta http-equiv="content-type" content="text/html; charset=utf-8" />
5 <title>Jalankan javascript menggunakan tag script</title>
6</head>
7<body>
8 <script>
9 var x = "Haloo";
10 // Disini adalah tempat untuk menulis sintaks Javascript
11 alert(x);
12 </script>
13</body>
14</html>
Kode diatas akan memunculkan popup pada browser dengan teks yang bertuliskan “Haloo”.
Cari file html yang kamu buat di file manager, kemudian klik filenya, maka akan diarahkan ke browser utama pada perangkat yang kamu gunakan.
2. Jalankan kode javascript menggunakan console pada broswser
Di desktop (komputer/laptop menggunakan broswser chrome)
- Buka browser chrome
- Tekan CTRL + SHIFT + J untuk membuka console
Atau lihat video dibawah ini:
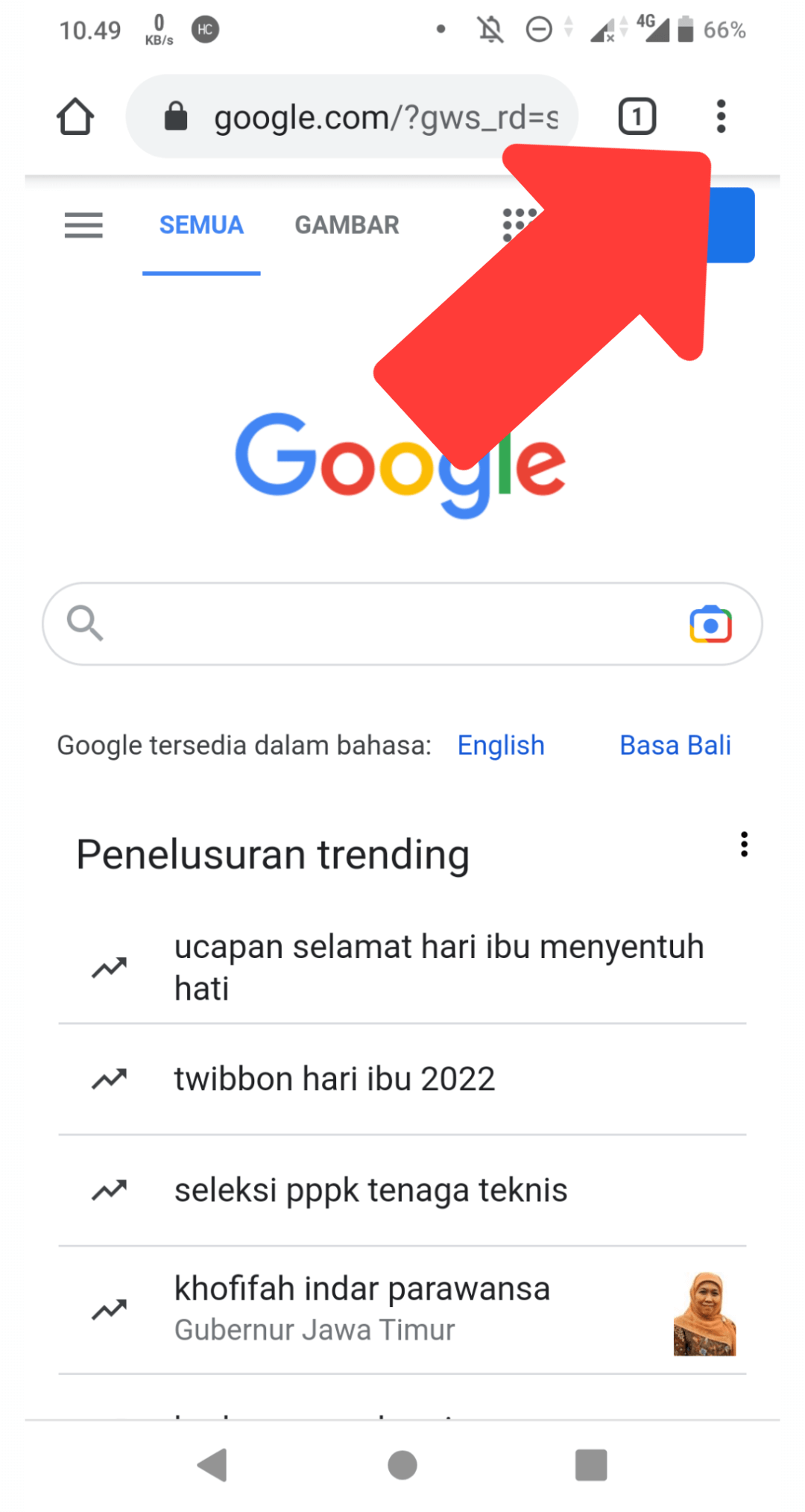
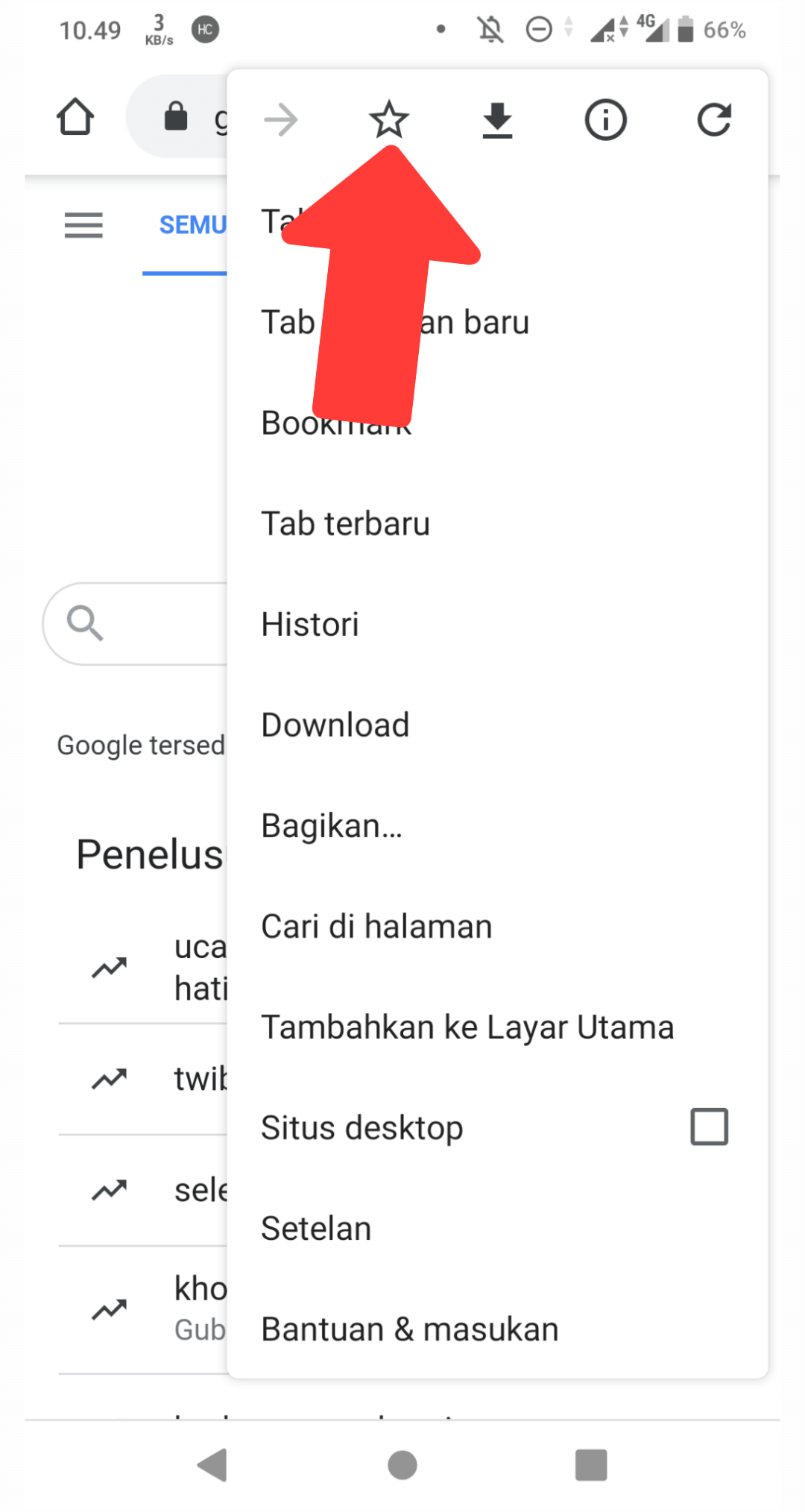
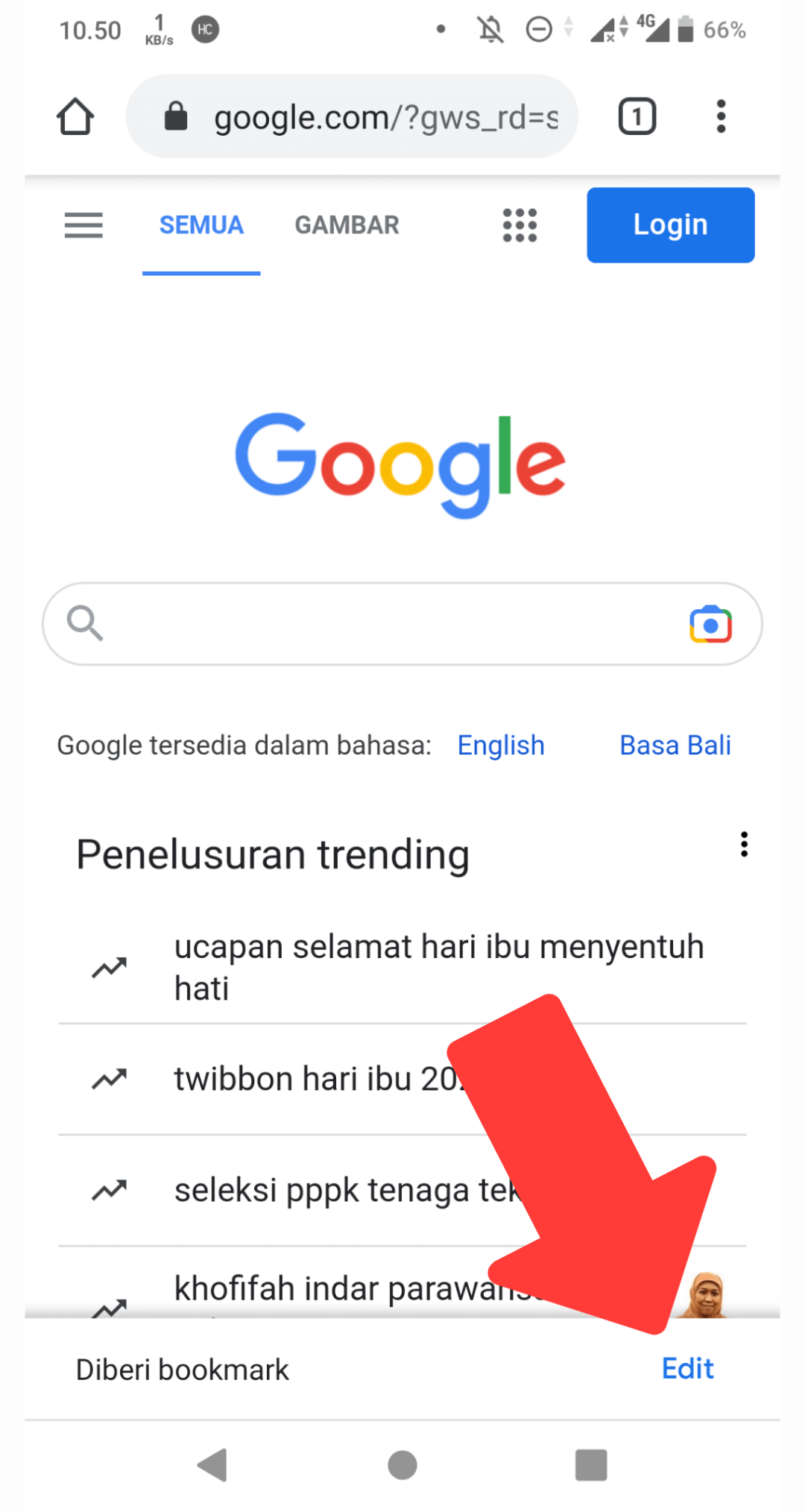
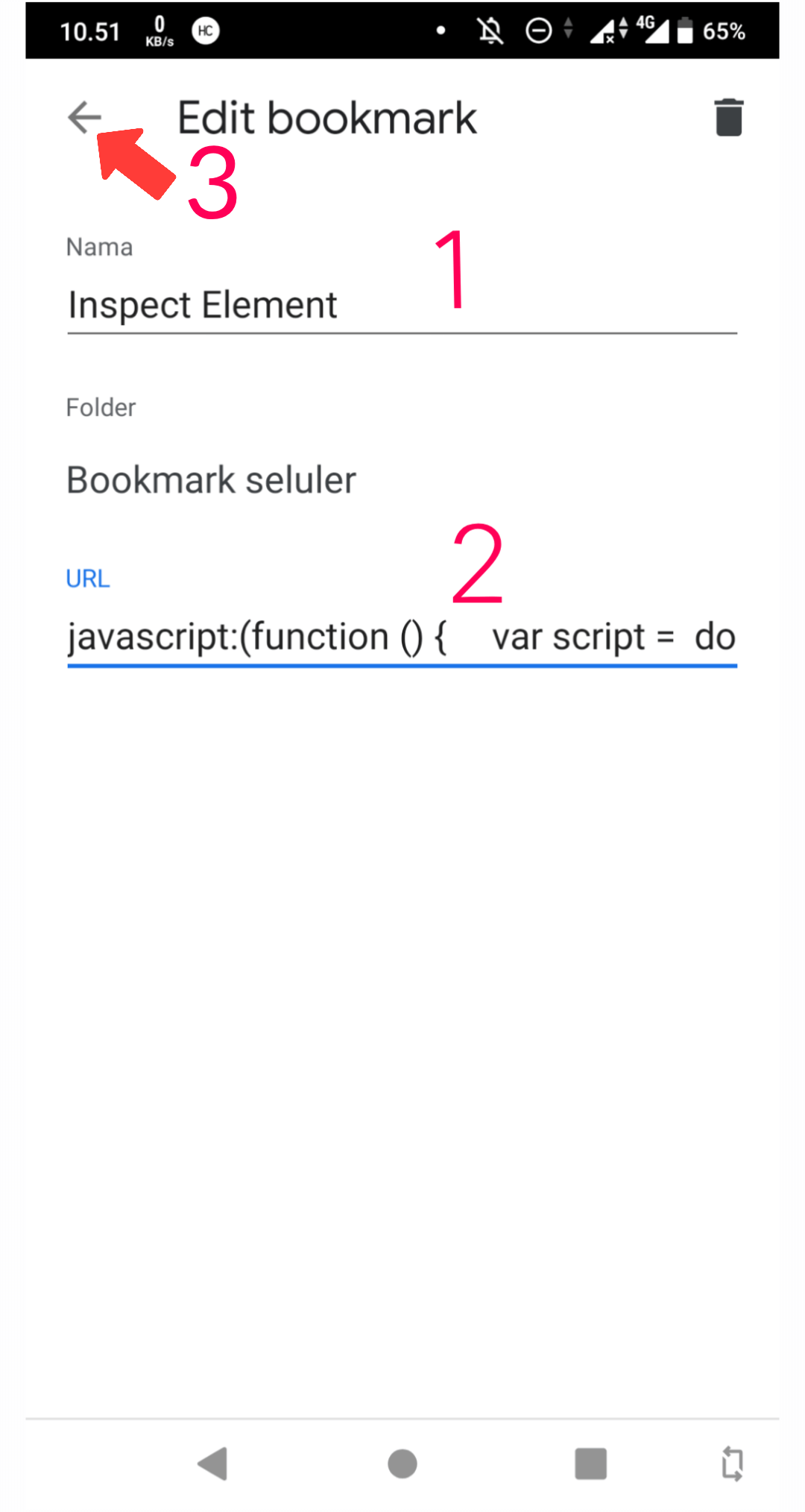
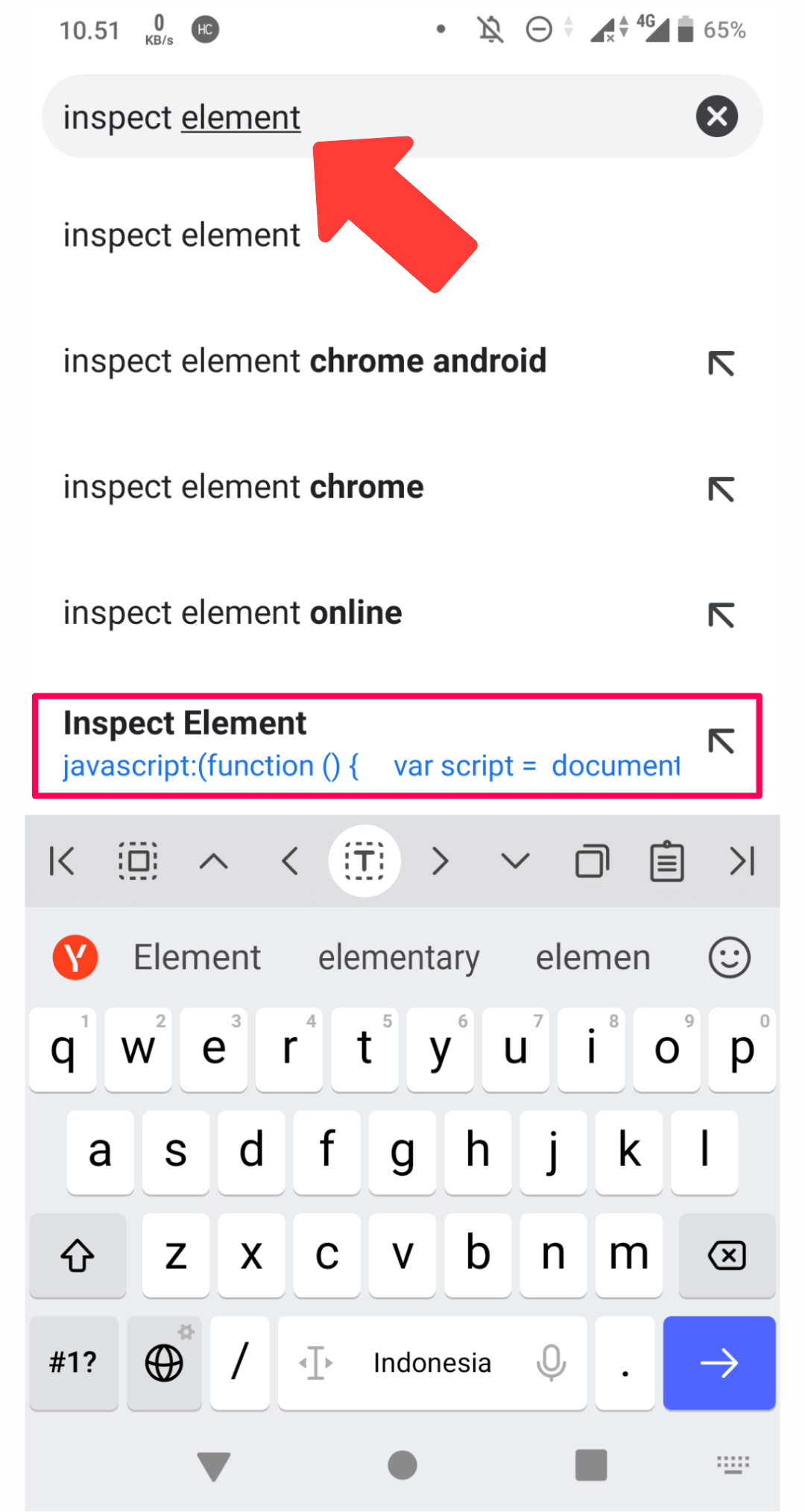
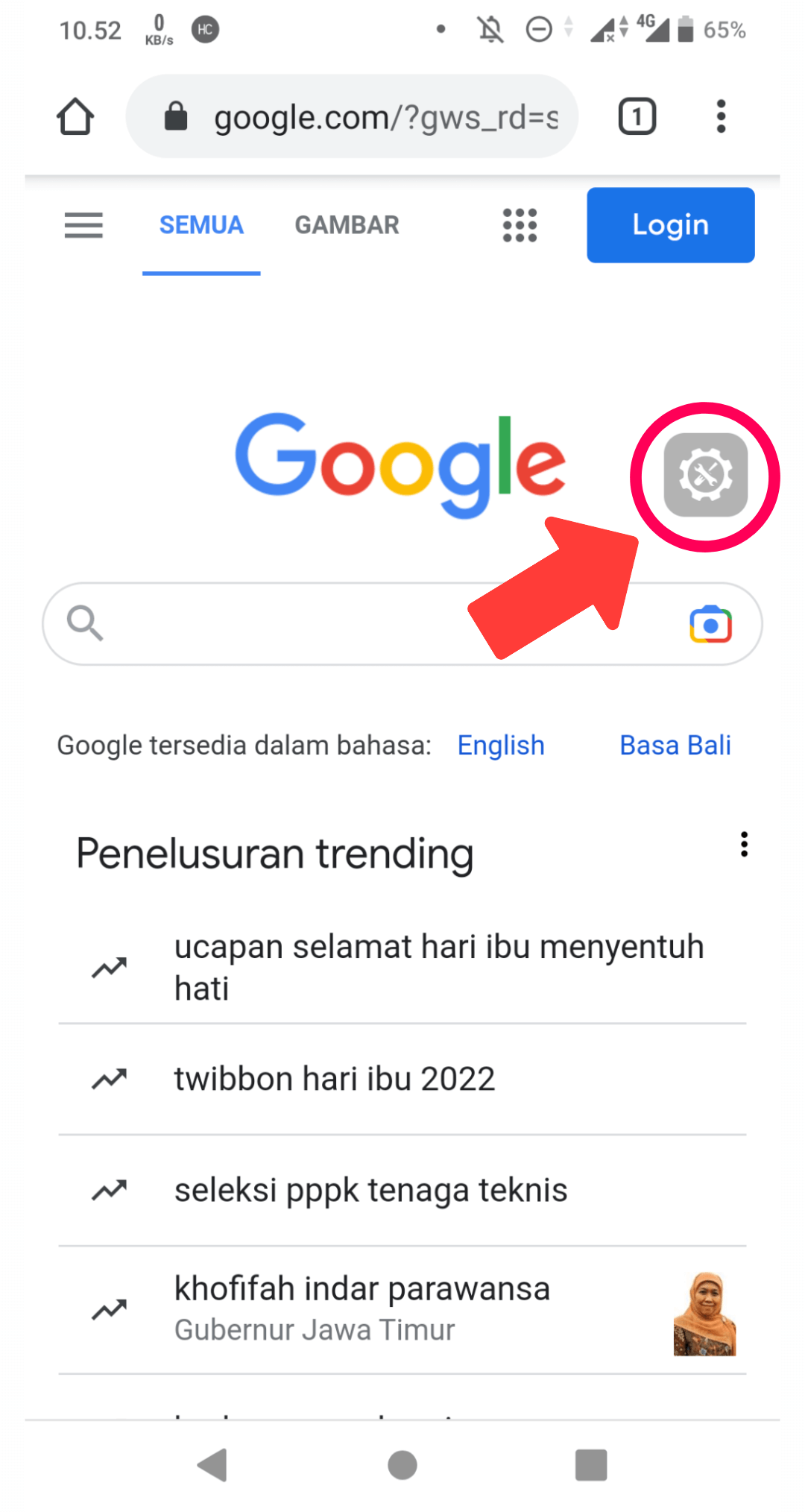
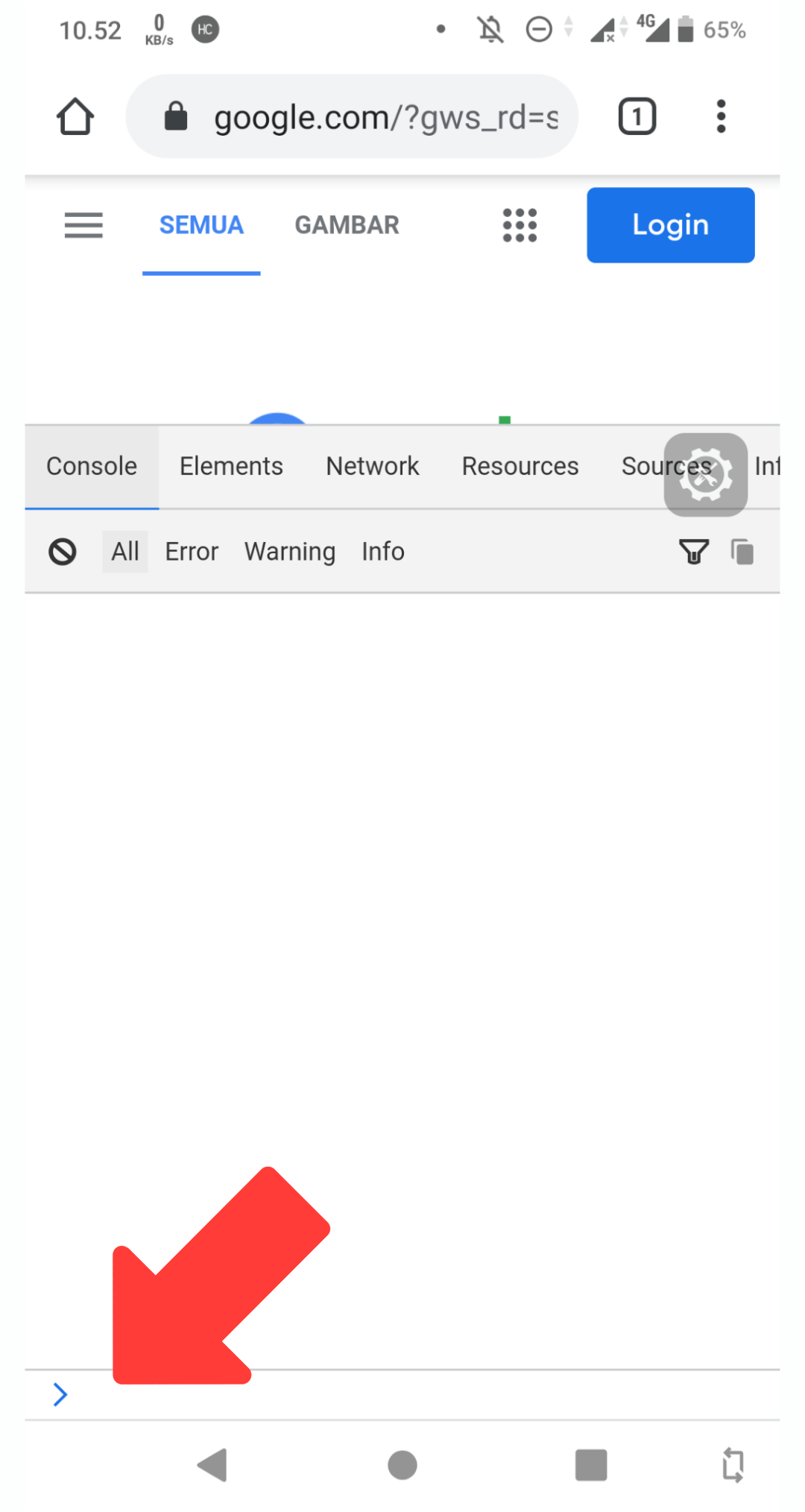
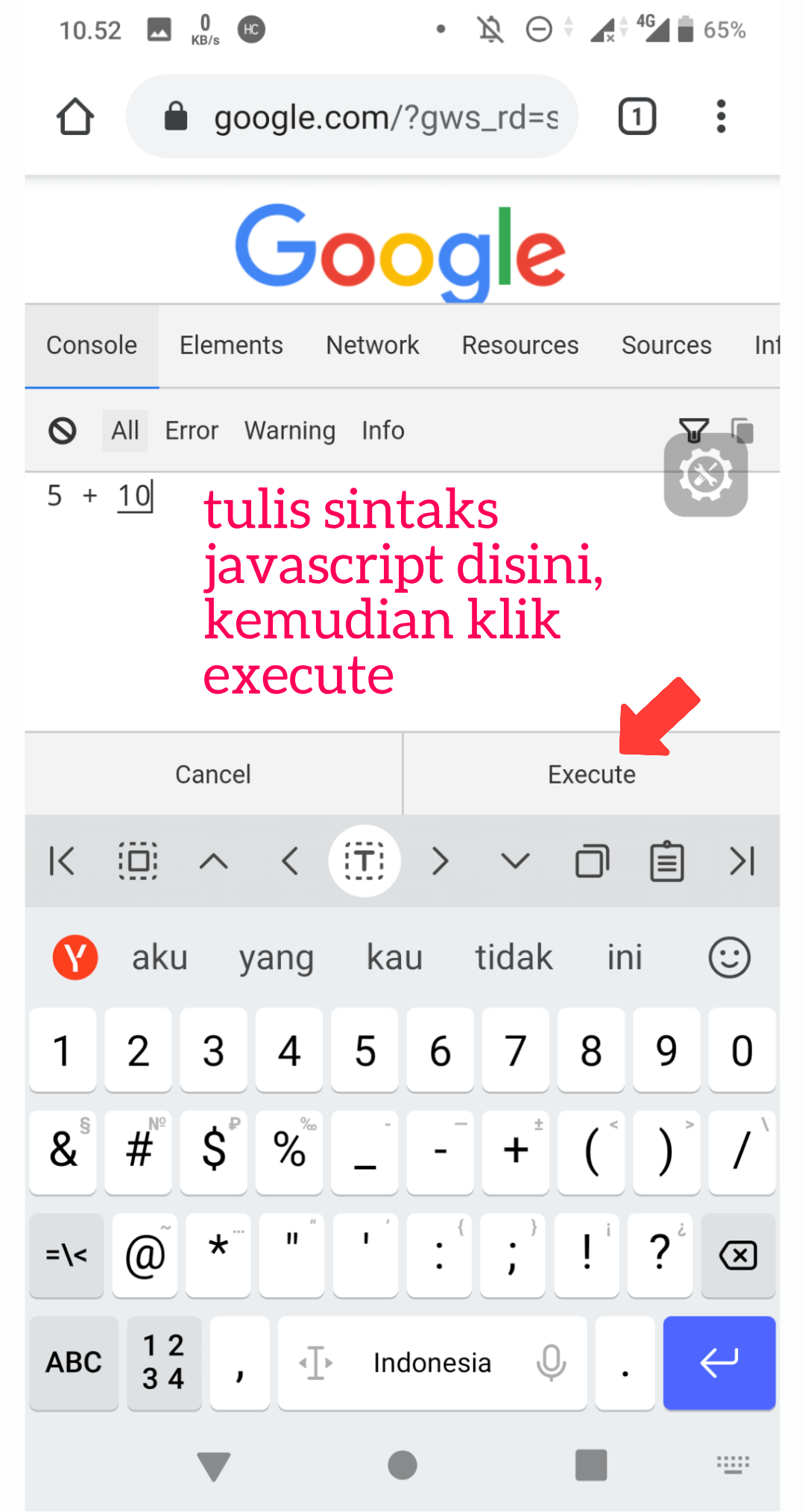
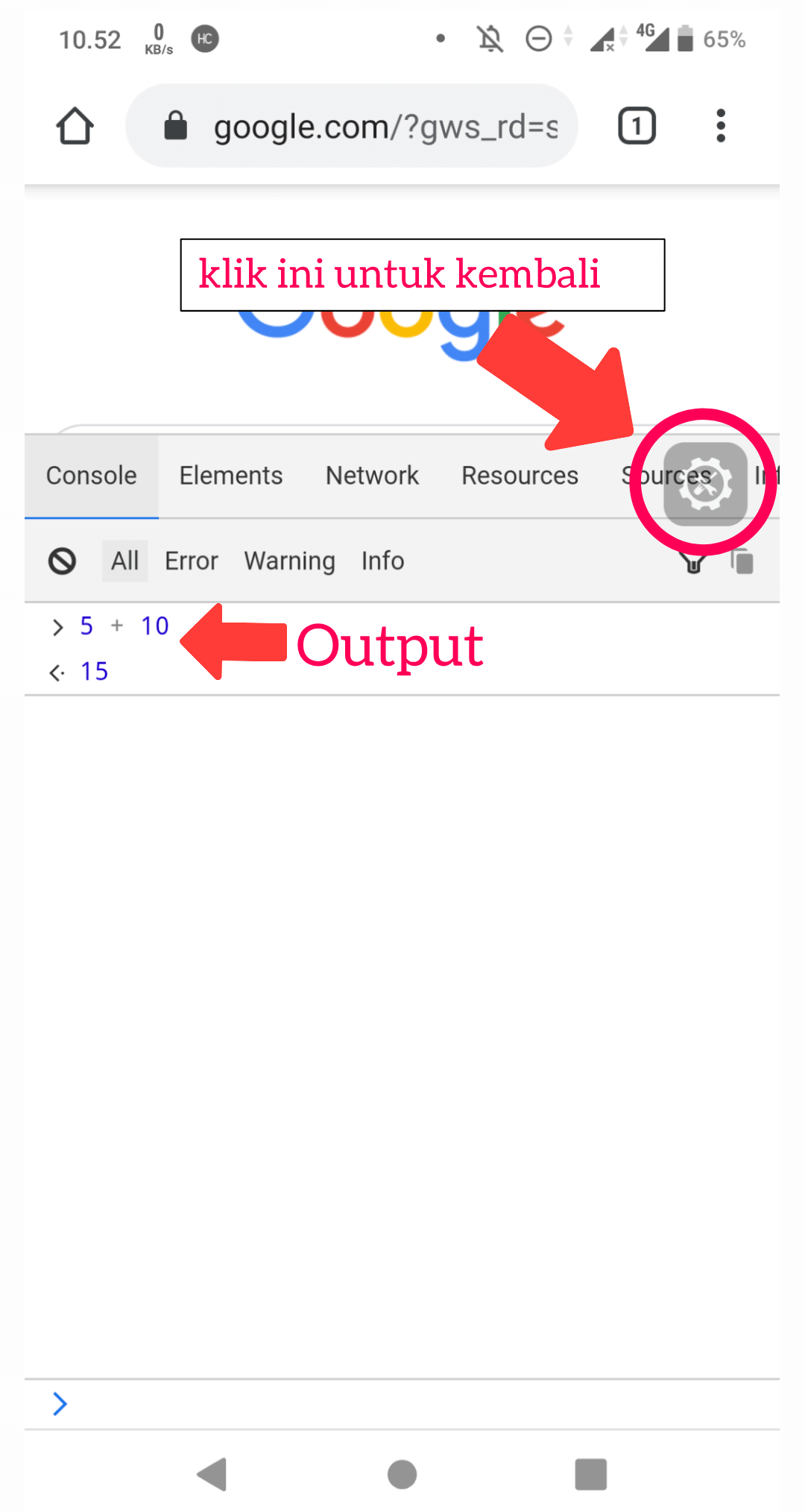
Di Android (browser chrome)
Ikuti panduan pada gambar dibawah ini: